A new project with ESBuild
I've started a lot of projects, and finished a few of them. When you are motivated to start something new it's important to have some pretty quick boilerplateto get you started.
I love using esbuild because it's so damn fast, and will even watch your files and build and host as you type. It doesn't have type checking, but you can run that separately or just rely on your IDE.
Init
In a new folder, start an npm project with
npm init
and then answer the prompts. This populates a basic a `package.json`` that we'll build upon soon
I'm going to use git for version control
git init
ESBuild
Lets add esbuild as a dev dependency,
npm install --save-dev esbuild
You can see this in the package.json now
...
"devDependencies": {
"esbuild": "^0.18.15"
}
...
Now you'll see a folder called node_modules created within your project. We want git to ignore this since we can always download the libraries based on package.json and there's no need to check them in.
Create/edit the .gitignore file (if using git) and add the following line to ignore the folder, with the contents
/node_modules
we'll add to this as we go
Folder structure
Let's add some more folders and empty files
node_modules/...
src/
main.ts
www/
index.html
js/
.gitignore
package-lock.json
package.json
ESBuild scripts
Now lets add some npm scripts to build/run with esbuild. Modify the scripts in package.json to include
"scripts": {
"start": "esbuild src/main.ts --bundle --servedir=./www/ --outdir=./www/js",
"build": "esbuild src/main.ts --bundle --minify --outdir=./www/js"
},
Start will host the files out of www, and watch your files linked to src/main.ts, building as you go. build will do a final minified, bundled build and output it in www/js
A simple canvas project
lets modify index.html
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style>
html, body {
/* boilerplate dark */
background: #111122;
color: #cccccc;
font-family: sans-serif;
}
canvas {
/* centre */
display: block;
margin: auto;
}
</style>
</head>
<body>
<canvas width="960" height="960"></canvas>
<script src="./js/main.js"></script>
</body>
</html>
and modify src/main.ts
const canvas = document.querySelector("canvas") as HTMLCanvasElement;
const ctx = canvas.getContext("2d") as CanvasRenderingContext2D;
ctx.fillStyle = "red";
ctx.strokeStyle = "yellow";
ctx.fillRect(0,0,960,10);
ctx.strokeRect(0,940,960,10);
ctx.fillStyle = "limegreen";
ctx.fillText("Hello Canvas", 100, 960/2);
console.log("Done")
Run it
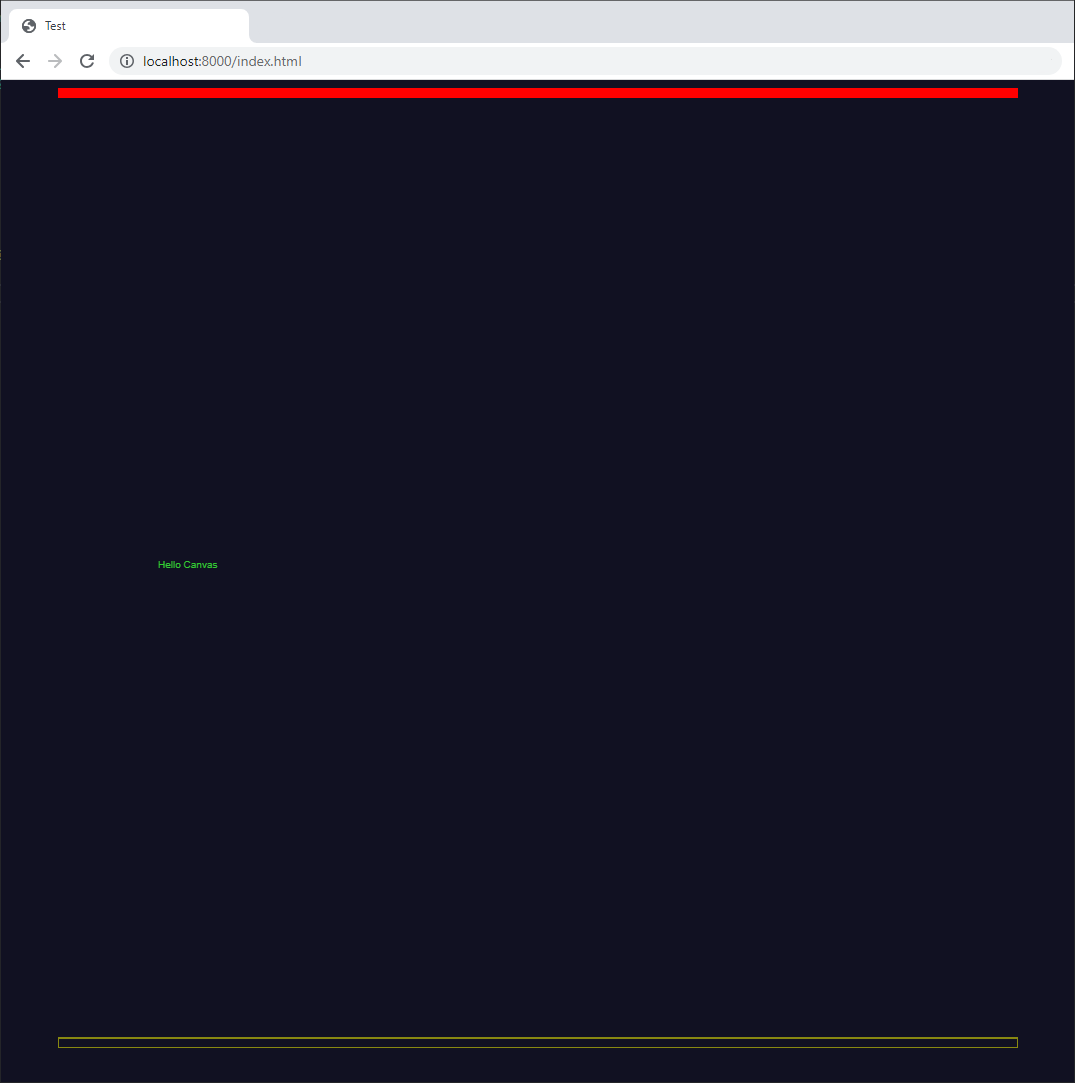
run npm run start to start it, and go to http://localhost:8000/index.html to view it

Not very exciting, but its a start.
If you want to upload it to be hosted somewhere, just run npm run build and then copy the contents of the www/ folder to it.
At this point, its worth committing